404’ые страницы — неотъемлемая часть каждого сайта. Когда создается одностраничный сайт, может просто банально не хватить времени еще и на проработку страницы 404. В этом случае, логично и удобно будет настроить перенаправление со страницы ошибки («Не найдено») на вашу главную страницу. В этой статье расскажу, как это проделать для WordPress.
Собственно, всё, что нужно — это открыть файл 404.php, находящийся в папке вашей темы. Если его не существует, тогда создать пустой php-файл и вставить в него следующий код:
<!--?php header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url'));
exit(); ?-->
Вот и всё. Теперь, когда пользователь попадет на страницу 404 — его перенаправит на главную
Примечание: этот способ применим в специфических случаях. В остальных же (блогах, сайтах-портфолио) стоит воспользоваться следующим:Отслеживание и перенаправление 404 страниц в WordPress
Такая проблема может возникнуть при переносе сайта на другой домен, и когда нужно что-то придумать с перелинкованными страницами. В этой части пойдет речь о том, как перенаправить битые ссылки на новые URL. Прелесть способа в том, что не придется шаманить с файлом .htacces. Redirection — это плагин для Ворпдесс, который управляет 301-м редиректом, отслеживать ошибки 404 и в целом позволит избавить сайт от битых ссылок.
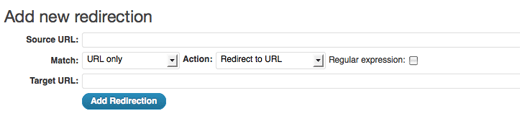
Прежде всего, нужно установить и активировать Redirection Plugin for WordPress. После активации идем в Инструменты, и кликаем на «redirection». Откроется окно, в котором можно будет вводить ваш старый URL (source) и новый URL (target).
После того, как вы ввели эту информацию, жмем «add redirection». Переходим по новой ссылке и проверяем, что всё работает так, как нужно. В виду того, что структура постоянных ссылок осталась такой же, все должно перенестись корректно.