Существует множество плагинов для WordPress для создания форм обратной связи на вашем блоге или сайте. Contact Form 7 самый примечательный из них, он позволяет встраивать контактную форму прямо в записи и страницы WordPress (в то время как многие плагины заставляют применять пользовательский шаблон к странице, тем самым ограничивая ее редактирование).
Внедрения формы в страницу обычно достаточно, однако что если вы захотите, чтобы форма появлялась во всплывающем окне, когда пользователь кликнет на ссылку Contact Us? Для реализации такого желания необходимо использовать два плагина WordPress одновременно: Easy FancyBox и Contact Form 7.
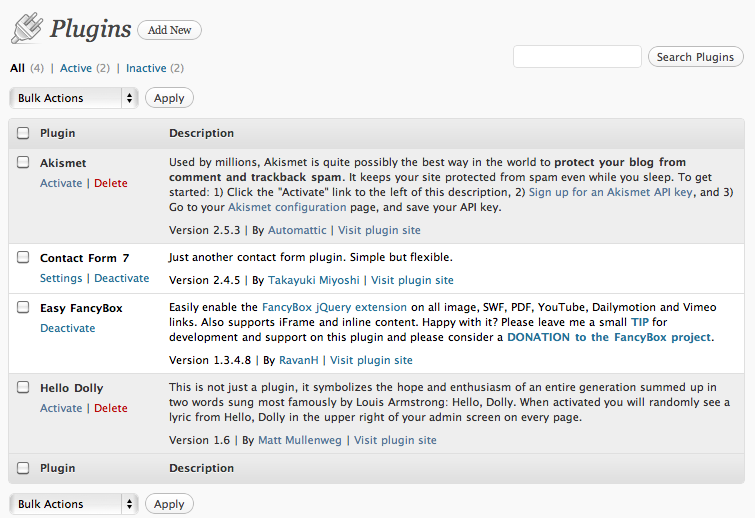
1. Первым делом устанавливаем плагины Contact Form 7 и Easy FancyBox.

Установка плагина WordPress
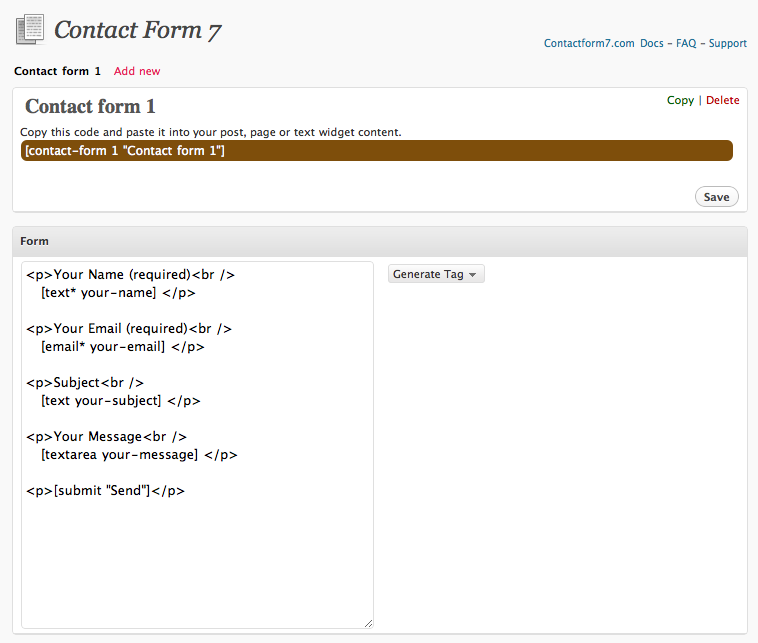
2. Для простоты мы будем использовать форму Contact Form 7, уже созданную самим плагином при установке для примера. На странице настроек Contact Form берем код формы, который нужно скопировать и вставить в редактор WordPress для создания формы.

Contact Form 7
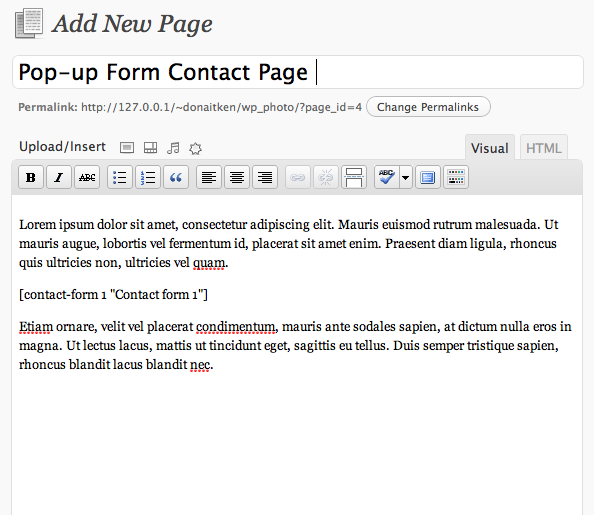
3. Создаем новую страницу в WordPress. Для того, чтобы добавить контактную форму вам нужно вставить код, находящийся в квадратных скобках со страницы настроек Contact Form 7, на вашу страницу. Убедитесь, что вставили код корректно, ровно также как его отображает плагин.

Правим страницу в WordPress

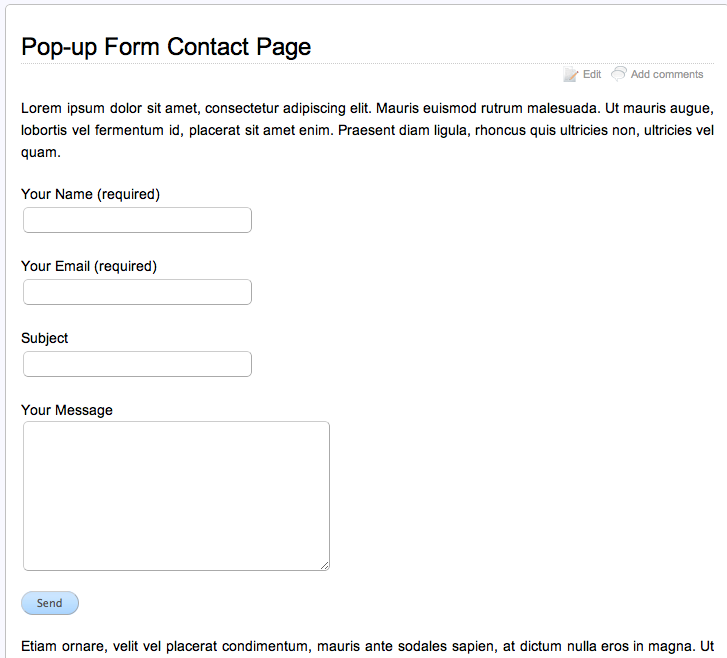
Форма обратной связи
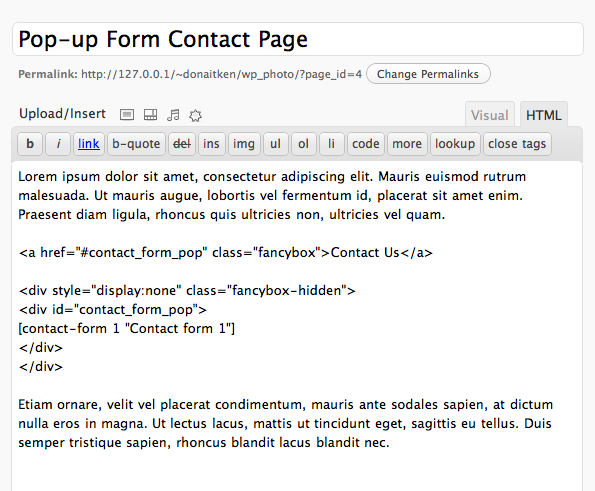
4. Теперь на вашем WordPress есть контактная форма. Мы решили сделать её всплывающей, в модальном окне после клика пользователем на ссылку. В дело вступает плагин Easy FancyBox. С его помощью можно заставить любой элемент страницы отображаться во всплывашке. Открываем редактирование станицы, кликаем на вкладку ТЕКСТ и добавляем следующий HTML-код:
<a href="#contact_form_pop" class="fancybox">Contact Us</a>
<div style="display:none" class="fancybox-hidden">
<div id="contact_form_pop">
[contact-form 1 "Contact form 1"]
</div>
</div>

Easy FancyBox HTML

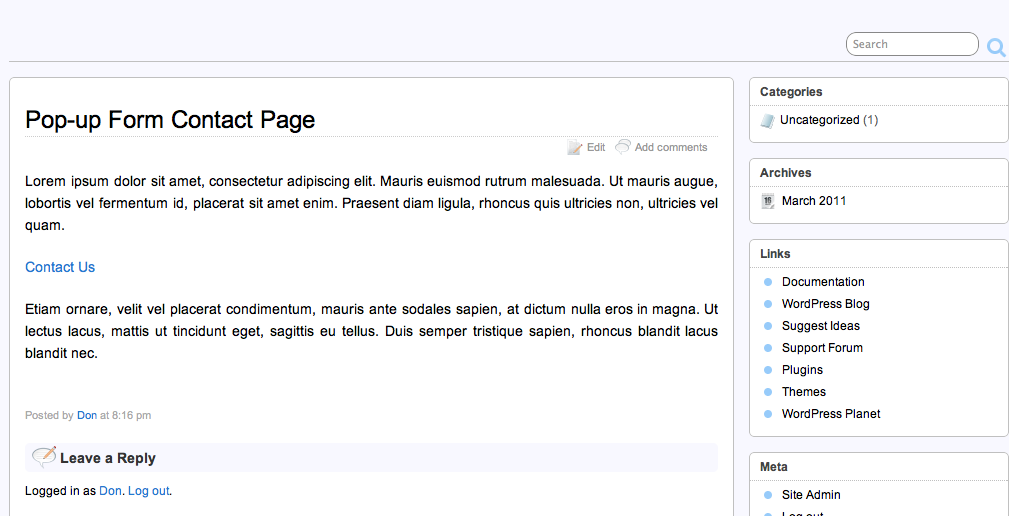
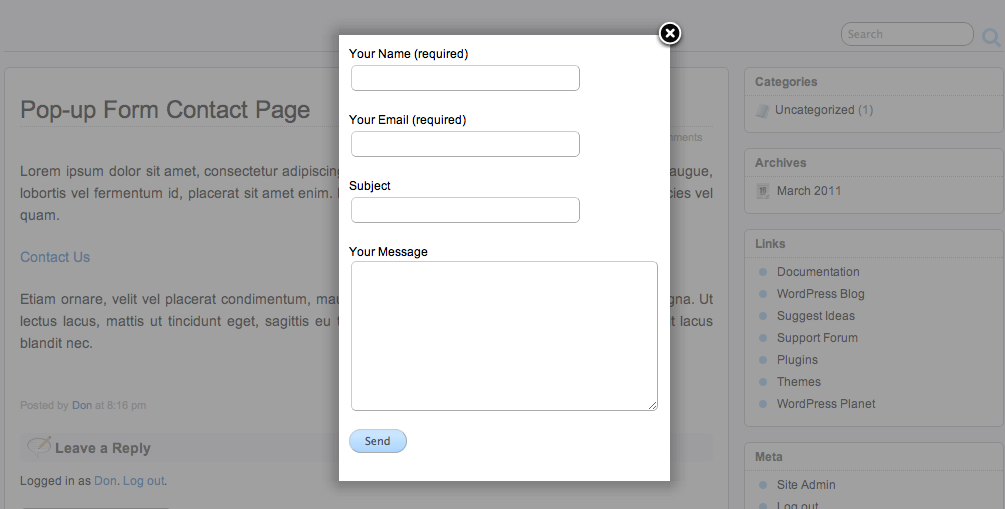
5. Все, теперь у нас есть ссылка, которая «запускает» форму контактов во всплывающем окне. Поздравляем! Вероятно вам придется подправить CSS емейл-формы для корректного отображения ширины и высоты, а также сообщений о возможных ошибках при заполнении. Для начала этого должно быть достаточно.

Всплывающая форма контактов в WordPress



