Ищем шрифты Google Web Fonts, которые вам нравятся
Сначала надо найти те шрифты от Google, которые вам нравятся. Поищите варианты среди предложенных в библиотеке шрифтов под названием . Как только найдете подходящий вариант, кликните на кнопку Quick-use:
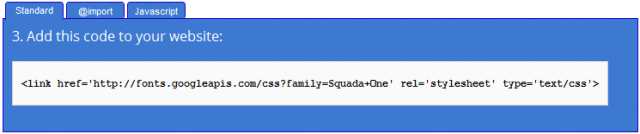
После клика на данной кнопке вы окажетесь на новой странице. Прокрутите до тех пор, пока не увидите форму с названием «Add this code to your website»:
Скопируйте код и вставьте его в блокнот, мы будем использовать его позже. Обычно используется как минимум 2 разных шрифта. К примеру, в нашей практике использовались шрифты Oswald + Lora. Так что описанную выше процедуру надо повторить и для второго шрифта.
Добавляем шрифты Google Web Fonts в тему WordPress
Есть три основных способа добавления шрифтов от Google в ваш веб-сайт. К примеру, есть стандартный путь, способ импорта @import и добавление при помощи Javascript. Обычно используют один из двух первых методов.
Самый простой способ — это открыть файл вашей темы style.css и вставить в него следующий код, имеющий отношение к добавляемому шрифту (помните, мы скопировали его в блокнот на первом шаге):
@import url(http://fonts.googleapis.com/css?family=Lora); @import url(http://fonts.googleapis.com/css?family=Oswald);
Так делают многие (, ). Но, тем не менее, это не совсем корректный метод добавления открытых шрифтов. Использование метода @import блокирует параллельное скачивание, в результате чего веб-браузер будет сначала до конца скачивать файл со шрифтами и только потом продолжит загружать остальной контент вашего веб-сайта. Поэтому, хотя такой способ кажется удобным, это не лучший способ для работы со шрифтом, если вам небезразлична скорость и производительность вашего сайта. Подробности о данных нюансах вы можете прочесть .
Самым лучшим будет объединение запросов к разным шрифтам Google Fonts в один запрос, чтобы избежать избыточного числа HTTP-запросов. Вот как это сделать. Добавляем код:
@import url(http://fonts.googleapis.com/css?family=Lora|Oswald);
Если даже вы вынуждены использовать @import, по крайней мере объедините множественные запросы в один.
Как добавить шрифты Google Web Fonts без ущерба для производительности сайта
Самым лучшим будет использование стандартного метода, с помощью которого используются ссылки, а не импорт файла. Просто возьмите два адреса URL из первого шага данной инструкции. Объедините 2 разных шрифта, добавив между ними символ | . Затем поместите полученный код в блок head вашей темы. Для этого вам придется отредактировать файл header.php и добавить в него код из таблицы стилей. Должно получиться что-то вроде следующего:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Lora|Oswald" media="screen"> <link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen">
Основная цель — это добавить запрос к шрифту на ранней стадии. Согласно блогу проекта , если есть тег скрипта перед объявлением шрифта @font-face, тогда Internet Explorer ничего не будет рендерить на странице, пока не загрузится файл самого шрифта.
После выполнения данного шага можете просто использовать полученный фрагмент кода и шрифт в файле CSS вашей темы. Выглядеть это будет примерно так:
h1 {
font-family: 'Oswald', Helvetica, Arial, serif;
}