Иногда случается так, что необходимо провести технические работы на живом сайте. Это не проблема, если сайт не особо популярен на текущий момент времени, но проблема возникает тогда, когда у ресурса большая посещаемость. Для того, чтобы пользователи не видели «сырую» и «кривую» версию сайта, разработчикам следует использовать плагин Maintenance Mode для WordPress, и тогда пользователи будут видеть специально созданую временную страницу, уведомляющую о проведении технических работ. Эта страница подскажет посетителям через которое время сайт будет снова доступен, она может содержать простое сообщение, поясняющее что именно вы делаете («Мы скоро вернемся») и т.д. В этой статье мы поделимся двумя плагинами для WordPress, с помощью которых вы сможете перенаправить свою аудиторию на временную страницу (заглушку), при этом администраторы будут иметь возможность работать с сайтом и иметь к нему доступ.
Плагин Maintenance Mode
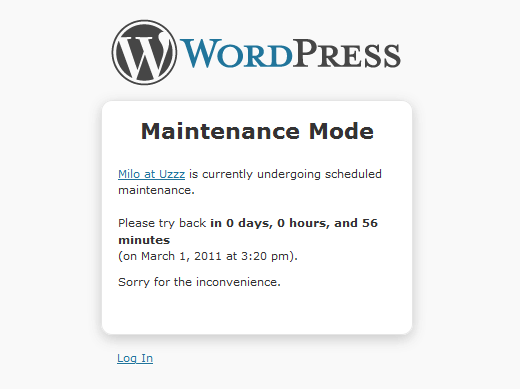
Плагин Maintenance Mode для WordPress — наиболее популярный плагин с более чем 815 тыс. скачиваний. Этот плагин добавляет заглушку на ваш блог, которая сообщит пользователям, что сайт находится в разработке. По умолчанию люди, заходящие на сайт видят сообщение «Maintenance Mode – НазваниеВашегоСайта на текущий момент находится в разработке. Пожалуйста, возвращайтесь через XX дней, XX часов, XX минут. Просим прощения за неудобства».

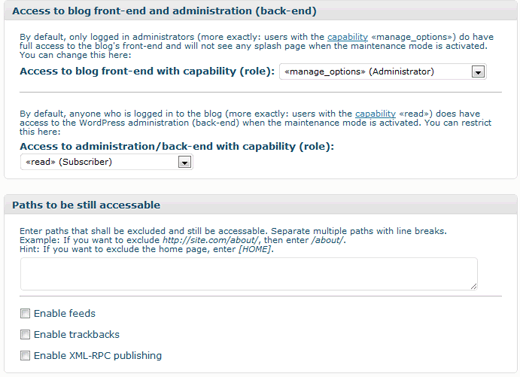
Пользователи с правами администратора (или другие группы пользователей на ваш выбор) будут иметь полный доступ к блогу, включая и админку, и сам сайт. Также вы можете разграничить, какие именно группы пользователей будут видеть сайт (например, Редакторы), а кто — только административную панель (к примеру, группа Администраторы).
Все, что вам нужно, это скачать плагин “Maintenance Mode” и активировать его. Далее зайти в Настройки » Maintenance Mode.

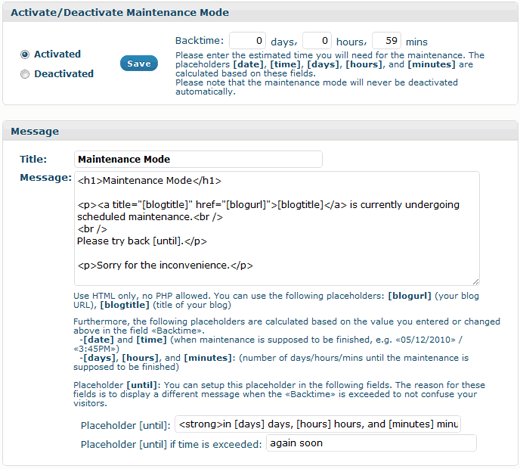
Для включения режима «В разработке» вам необходимо выбрать пункт Activated, затем установить Backtime (время, необходимое вам для проведения работ) и сохранить изменения. Поле Message нужно заполнять, только если вы хотите изменить стандартный текст. У плагина есть на выбор 3 вида для отображения страницы. Первый — по умолчанию — довольно уродлив. Второй — более приятный на вид (выполнен в стиле формы входа в админ.панель), а третий позволяет вам создать файл для страницы самому и оформить его в стиле вашего сайта. Для этого нужно создать файлик “503.php” и положить его в папку с вашей темой.

Хорошим решением будет использование условных тегов, которые напомнят вам о том, что нужно будет включить сайт для пользователей после окончания работ. Откройте свой файл header.php и добавьте в него следующий код сразу после body:
<?php if (function_exists('is_maintenance') && is_maintenance() ) {
echo '<div style="padding: 3px; margin: 10px 0 10px 0; border: 2px solid red;">Maintenance Mode активирован. Не забудьте его <a href="/wp-admin/options-general.php?page=maintenance-mode.php">отключить</a> как только закончите.</div>';
}?>
WP Maintenance Mode
Плагин WP Maintenance Mode очень полезен для новичков. Этот плагин также добавляет страницу уведомления о технических работах на сайте, в нем также настраиваются уровни доступа к блогу.
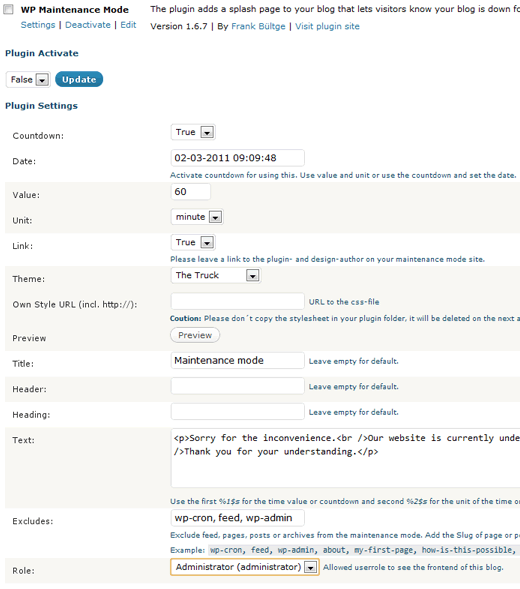
Нужно его для начала скачать “здесь” и активировать. В отличие от других плагинов, его настройки расположены прямо на странице плагинов и скрыты с помощью jQuery. Конечно, удобнее отельная страница для настроек, но пока плагин работает таким образом.

Для включения режима нужно выбрать из выпадаюешего меню пункт True и кликнуть Activate. Плагин также позволяет добавить отсчет времени, если это необходимо. В отличие от Maintenance Mode, который добавляет внешнюю ссылку в футер, это дополнение позволяет скрывать такие ссылки. Также плагин позволяет задавать индивидуальный дизайн страничке, а кроме этого есть возможность добавлять контент с помощью хуков, а не создавать отдельный файл. Существует дефолтная тема под названием “Own Theme”, где вы можете указать ссылку на собственный CSS файл и добавить контент с помощью хуков: wm_head, wm_content, wm_footer. Пример кода хука должен быть приблизительно таким, его нужно добавить в файл functions.php темы:
function add_my_link() {
echo '<a href="http://mylink.com/">Моя ссылка</a>
}
add_action( 'wm_footer', 'add_my_link' );
А вот пример нескольких встроенных шаблонов оформления (посмотреть все можете по ссылке):
![wpmaintenancemode2[1]](https://wpincode.com/wp-content/uploads/2013/04/wpmaintenancemode21.gif)



