Вам приходилось размечать содержимое какой-либо записи/страницы в блоге в колонки? До сих пор, эта возможность предоставлялась исключительно функционалом разработчиков темы. Многие авторы шаблонов добавляли более 20 шорткодов колонок в свои темы, чтобы быть в «тренде» всяческих новомодных фишек тем. Однако, самая большая проблема в том, что они усложняли это донельзя. Добавляя шорткоды от разработчиков, вы «привязывали» себя к этой теме навечно, ведь в другом шабе уже совершенно другие шорткоды, и страницы/записи приходилось бы снова размечать, что отбирает не так уж и мало времени. И это — неправильно! В этой статье я расскажу как самому создавать колонки в контенте и делать это правильно.
Прежде всего, нужно установить и активировать плагин Джастина Тадлока Grid Columns plugin. После активации его уже можно использовать. Ввиду того, что у плагина одна единственная задача (создавать колонки), у него нет каких-либо сложных настроек.
Применять шорткоды можно следующим образом:
[column grid="4" span="1"]Текст[/column] [column grid="4" span="1"]Текст[/column] [column grid="4" span="1"]Текстt[/column] [column grid="4" span="1"]Текст[/column]
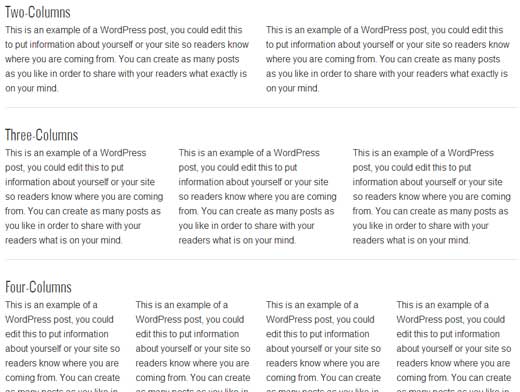
Как видно из примера, всё основано на сетках (grids). По умолчанию их четыре. Каждый span равен количество колонок в сетке. Например, если вы добавите 2 span-а — у вас будет 2 колонки. Посмотрите на скриншот для наглядного примера:
Возможно, вы задаетесб вопросом, зачем вообще писался плагин и зачем нужно его использовать?
Ну.. Многие разработчики тем добавляют несколько шорткодов для колонок в свои темы (это не разрешено на WordPress.org, но существуют ведь и другие магазины тем). Добавлять в темы шорткоды — не самое лучшее решение, и вот почему:
- Они «замыкают» пользователей в шаблоне навсегда.
- Они создают более 20+ шорткодов, хотя достаточно и одного. Делается это для того, чтобы создать видимость того, что в шаблона УЙМА фишек..
- Они удаляют встроенные фильтры WordPress, которые могут использовать сторонние плагины, тем самым ломая ваши темы при попытке добавить плагинов..
- Код, как правило скуден, ибо заимствован и из различных «плохих» источников (других аналогичных тем).
Плагин дает вам возможность использовать колонки, и в то же время позволяет переключаться с темы на темы, придерживаясь всех стандартов программирования под WordPress и методов юзабилити.