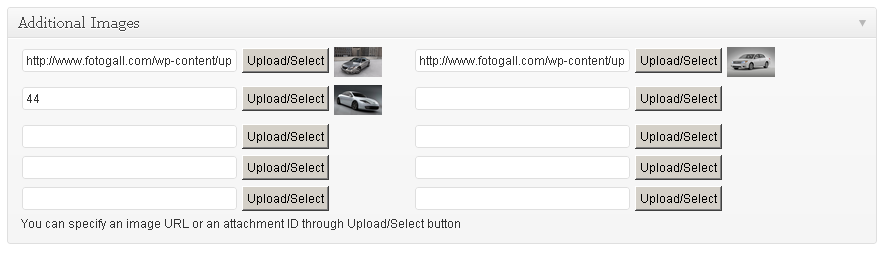
Этот сниппет добавляет метабокс галереи, где администратор может либо загрузить изображения через встроенный в WordPress загрузчик медиафайлов, либо же напрямую указать ссылку на картинку. Метабокс очень полезен для произвольных типов записей, куда необходимо добавить множество изображений. Хорошими примерами могут быть описания продажи недвижимости, работы портфолио или товары в магазине. Каждый из этих элементов должен содержать миниатюру и несколько изображений для вывода их (например) в слайдере для пояснения свойств и характеристик товара.
Вы можете указать количество изображений для загрузки, просто измените переменную в первой строке сниппета.

Метабоксы
Сниппет
/*
* Media/Gallery Metabox
*/
define('WPDS_NUM_ADD_IMAGES',10); // Изменяем количество изображений
add_action('add_meta_boxes', 'wpds_media_meta_box');
add_action('save_post','wpds_save_media_mb');
function wpds_media_meta_box() {
// меняем 'post' на любой другой произвольный тип записи
add_meta_box('additional_images', 'Additional Images', 'additional_images_cb', 'post', 'normal');
}
function additional_images_cb($post) {
echo '<table>';
for($i=0; $i<WPDS_NUM_ADD_IMAGES; $i++){
echo ($i%2==0) ? '<tr valign="top">':'';
echo '<td valign=top width="40%"><input id="add_img'.$i.'_field" type="text" size="36" name="add_img'.$i.'" value="'.get_post_meta($post->ID,'add_img'.$i,true).'" />
<input id="add_img'.$i.'" class="upload_buttons" type="button" value="Upload/Select" /></td><td width="10%">';
if(has_additional_image($post->ID,$i) )
echo '<a href="'.the_additional_image_url($post->ID,$i).' target="_blank"><img src="'.the_additional_image_url($post->ID,$i,array(30,30)).'" height=30 /></a>';
echo '</td>';
echo (($i+1)%2==0) ? '</tr>':'';
}
echo '
<tr><td colspan="4">You can specify an image URL or an attachment ID through Upload/Select button</td></tr>
</table>';
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var formfieldID = '';
var wpds_orig_send_to_editor = window.send_to_editor;
jQuery('.upload_buttons').click(function() {
formfieldID = jQuery(this).attr('id')+'_field';
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
window.send_to_editor = function(html) {
attachmentID = html.match(/wp-image-([0-9]+)/);
if(attachmentID)
pasteValue = attachmentID[1];
else
pasteValue = jQuery(html).filter('img').attr('src');
jQuery('#'+formfieldID).val(pasteValue);
tb_remove();
window.send_to_editor = wpds_orig_send_to_editor;
}
return false;
});
});
</script>
<?
}
function wpds_save_media_mb($post_id) {
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return;
if (wp_is_post_revision($post_id) || wp_is_post_autosave($post_id))
return;
for($i=0; $i<WPDS_NUM_ADD_IMAGES; $i++){
if(isset($_POST['add_img'.$i]))
update_post_meta($post_id, 'add_img'.$i, $_POST['add_img'.$i]);
}
}
Проверяем, существует ли изображение
Похожа на “has_post_thumbnail“. Используйте эту функцию для проверки существования дополнительного изображения.
function has_additional_image($post_id, $id=1) {
$meta = get_post_meta($post_id,'add_img'.$id, true);
if(empty($meta)) return false;
return true;
}
Получаем дополнительное изображение
Похожа на “has_post_thumbnail“. Используйте эту функцию для получения дополнительного изображения. Однако, в отличие от “the_post_thumbnail“, эта функция возвращает ссылку на изображение без всякого HTML кода.
function the_additional_image_url($post_id, $id=1, $size='post-thumbnail') {
$meta = get_post_meta($post_id,'add_img'.$id, true);
if(empty($meta)) return false;
if(is_numeric($meta)){
$image = wp_get_attachment_image_src($meta, $size);
if(!empty($image))
return $image[0];
return false;
}
else{
return $meta;
}
}
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник: WPDevSnippets



