В сегодняшней статье мы расскажем о том, как спрятать заголовок страницы для определенных вами статей и страниц в WordPress, а также о том, как скрыть их со ВСЕХ постов/страниц.
Прячем заголовки для определенных статей и страниц
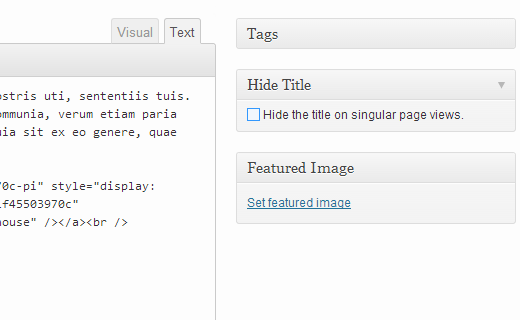
Хотите спрятать заголовки без углубления в дебри кода? Тогда нужно всего лишь установить и активировать плагин Hide Title для WordPress. После активации, перейдите в окно редактирования определенного поста. Это с легкостью можно сделать, кликнут на Записи или Страницы в вашей админ.панели ВП, а далее — выберите элемент для редактирования. В окне редактирования вы увидите мета-поле Hide Title, похожее на нижеследующее:

Вам нужно лишь отметить галочку в чекбоксе и кликнуть по кнопке Обновить или Опубликовать. Теперь плагин будет скрывать заголовок на отдельно взятой странице, что означает, что он заголовок будет виден на вашей главной странице и других архивных (рубрики, теги, прочее), но не в режиме отдельного её просмотра. Откройте запись, дабы убедиться в том, что плагин сработал должным образом и все выглядит так, как вы и планировали.
Это решение очень удобно, если вы создаете простую приземляющую страницу (landing page) и не хотите видеть на ней заголовок из админки.
Прячем заголовки для всех статей и страниц
Не представляем причины, по которой кому-нибудь может это понадобиться реализовать, но давайте рассмотрим способ скрытия заголовков для ВСЕХ записей и страниц для общего развития. Если по какой-либо причине вам понадобилось скрыть все заголовки, то проделать сие можно редактированием файлов используемой темы WordPress. Есть несколько вариантов реализации:
Самое простое решение — добавить следующий код в файл functions.php вашей темы ВП:
function devise_hidetitle_class($classes) {
if ( is_single() || is_page() ) :
$classes[] = 'hidetitle';
return $classes;
endif;
return $classes;
}
add_filter('post_class', 'wpb_hidetitle_class');
Этот фильтр просто добавляет специальный класс .hidetitle для функции post_class() только в случаях, когда отображается отдельная страница либо запись. Однако, фильтр сработает только в случае, если ваша тема WordPress использует этот класс. Если же нужно убрать зголовки только у записей, а не страниц, тогда удаляем кусочек кода с || is_page().
После добавления этой функции вам нужно добавить следующее правило в CSS в таблицу стилей темы.
.hidetitle .entry-title {
display:none;
}
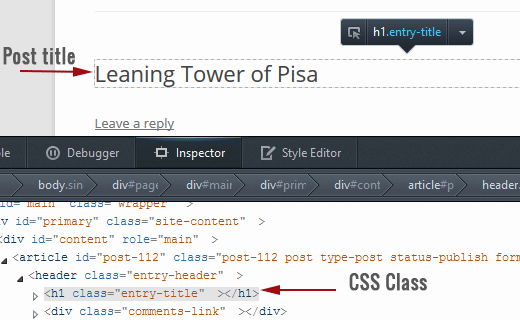
В вышеприведенном коде мы использовали свойство display для сокрытия заголовков страниц или записей. Однако, это правило CSS сработает только в том случае, если ваша тема WordPress использует entry-title для отображения заголовков. Для того, чтобы определить, какой именно класс используется, просто откройте свою запись в браузере Google Chrome или же Mozilla Firefox и наведите курсор на заголовок. Далее — правый щелчок мышки и выбираем Исследовать элемент (Inspect Element). Ваш браузер разделится на несколько блоков и вы увидите исходный код страниц с подсветкой выбранного элемента, а также узнаете какой класс в CSS использует ваша тема.

Давайте предположим, что тема использует класс article-title для заголовков. Тогда меняем код на следующий:
.hidetitle .article-title {
display:none;
}
Причина, по которой мы утверждаем, что вышеприведенное решение — самое просто, такова, что способ сработает для всех дочерних тем популярных фреймворков WordPress. Также наверняка сработает на темах отдельно взятых разработчиков.
И вот, оба предложенных решения, которые описаны выше, скрывают заголовок, но ведь они все равно его подгружают в код страниц. Другими словами, они его прячут, но не убирают. Если вы — разработчик темы или кто-то, кто желает полностью убрать заголовки у страниц или записей из шаблона, тогда вам нужно удалить код the_title из файлов темы.
Если скрыть нужно только в отдельных страницах, тогда код скорее всего будет в файле single.php, а если появится необходимость вычистить весь сайт от заголовков, тогда и в файлах index.php, archive.php, single.php и прочих. Если вы не сильны в WordPress, то лучше этого не проделывать.
Надеемся, что статья помогла вам скрыть заголовки для определенных статей и страниц. В каких случаях эти решения понадобились вам? Отвечайте в комментариях.



