Скриншоты. С помощью зенопостера. Реально! На первый взгляд может показаться сложноватым, но это только кажется. Итак.
1. Открываем ProjectMaker
2. Переходим на сайт, который собираемся скриншотить![step1[1]](https://wpincode.com/wp-content/uploads/2011/12/step11.png)
3. Открываем Дерево элементов
4. Правый клик на теге body
5. Помечаем его как капчу
6. Запись готова. Копируем в редактор
7. Меняем ветку с капчей на модуль CaptchSaver.dll, а также путь для сохранения файла с расширением .jpg
8. Для имени сохраняемого файла будет использоваться макрос случайных чисел {-Random.Int-|-1-|-1000-}
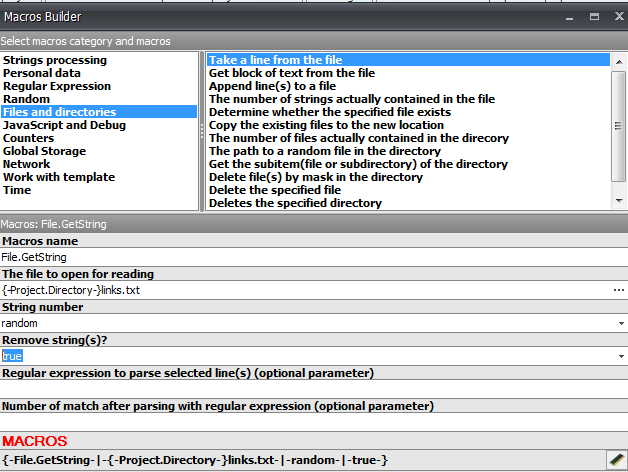
9. Теперь возвращаемся в предыдущую ветку со страницей веб-адреса. К примеру, нам нужно отскринить 1000 штук. Для этого создаем текстовый файл links.txt. Добавляем в них несколько урлов. Берем строку из файла и переходим на этот адрес.
10. Готово.

![step2[1]](https://wpincode.com/wp-content/uploads/2011/12/step21.png)
![step9[1]](https://wpincode.com/wp-content/uploads/2011/12/step91.png)


