Изменяем текст для бейджа «Скидки/Распродажа в WooCommerce
Для товаров со скидкой WooCommerce отображает текст «Sale!». Если вам нужно изменить этот текст на отличный от того, что выставлен по-умолчанию, то вам необходимо добавить следующий код в файл functions.php вашей темы или в плагин для сайта WordPress:
add_filter('woocommerce_sale_flash', 'my_custom_sale_flash', 10, 3);
function my_custom_sale_flash($text, $post, $_product) {
return '<span class="onsale"> Налетай! </span>';
}
В этом примере мы изменили текст “Sale!” на “Налетай!”.
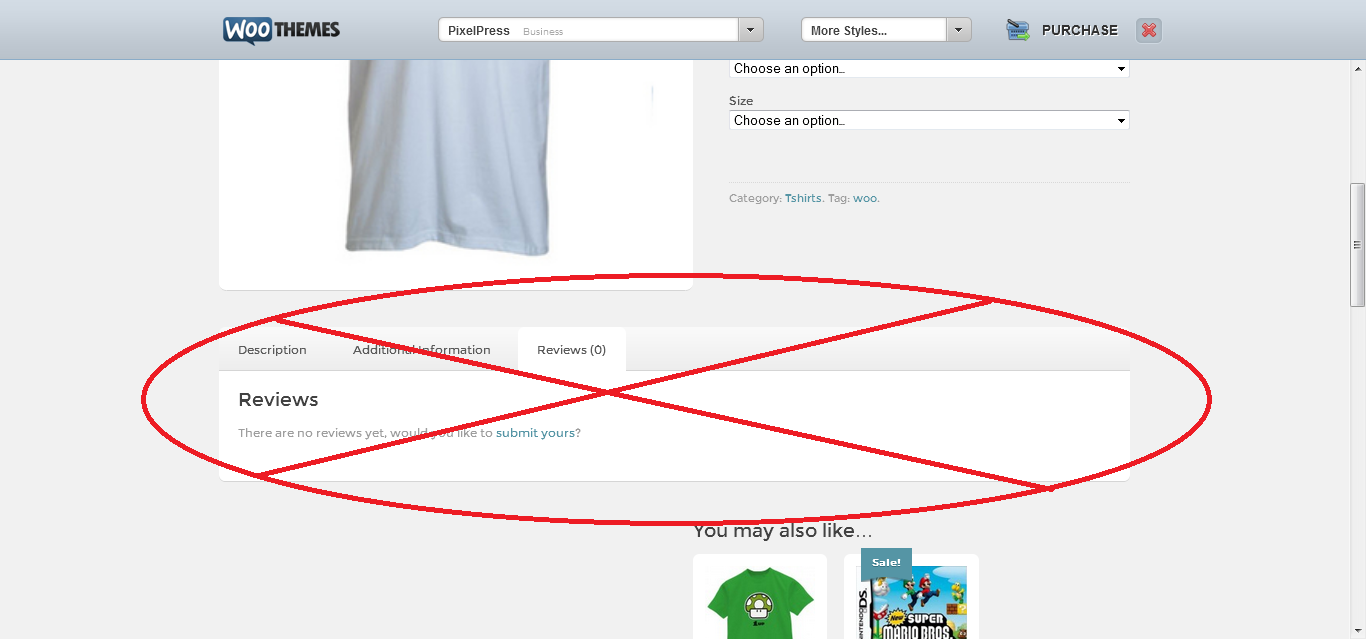
Убираем вкладки со страницы товара в WooCommerce

Если вам необходимо убрать вкладки со страницы товара в WooCommerce, то добавьте этот код в файл functions.php вашей темы:
<?php
/*
** Убираем вкладки со страницы товара
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Убираем вкладку Характеристики
unset( $tabs['reviews'] ); // Убираем вкладку Отзывы/обзоры
unset( $tabs['additional_information'] ); // Убираем вкладку с дополнительной информацией
return $tabs;
}
?>
Произвольные способы сортировки (по возрастанию/по убыванию)
Пример кода ниже показывает, как можно добавить «случайный» способ сортировки товаров, однако его можно использовать и для других целей сортировки товаров на странице магазина. За более подробными параметрами опции ‘orderby’ обращайтесь в WordPress Codex Class.
<?php
add_filter( 'woocommerce_get_catalog_ordering_args', 'custom_woocommerce_get_catalog_ordering_args' );
function custom_woocommerce_get_catalog_ordering_args( $args ) {
$orderby_value = isset( $_GET['orderby'] ) ? woocommerce_clean( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
if ( 'random_list' == $orderby_value ) {
$args['orderby'] = 'rand';
$args['order'] = '';
$args['meta_key'] = '';
}
return $args;
}
add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' );
add_filter( 'woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby' );
function custom_woocommerce_catalog_orderby( $sortby ) {
$sortby['random_list'] = 'Случайно';
return $sortby;
}
Отключаем стандартные стили WooCommerce
Если вы планируете основательно переработать вашу тему для магазина или создать новую, то вероятно стандартные стили WooCommerce вам не понадобятся вовсе. Можно указать WooCommerce не использовать woocommerce.css в разделе Настройки на вкладке Общие. Однако лучшим решением здесь будет добавление следующего кода в в файл functions.php вашей темы:
// Убираем стили один за другим
add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] );
unset( $enqueue_styles['woocommerce-layout'] );
unset( $enqueue_styles['woocommerce-smallscreen'] );
return $enqueue_styles;
}
// Или просто убираем их одной строкой
add_filter( 'woocommerce_enqueue_styles', '__return_false' );
При наличии такого фильтра ваша тема больше не будет использовать стили WooCommerce, и предоставит вам чистый «холст», из которого вы создадите ваш собственный стиль.
Выводим изображение категории на странице рубрики в WooCommerce
add_action( 'woocommerce_archive_description', 'woocommerce_category_image', 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo '<img src="' . $image . '" alt="" />';
}
}
}
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.

